
Innovatives Webdesign-Tool von Bartel Media – Webdesign-Größen effizient umrechnen
Das Webdesign-Umrechnungstool – Ein Must-have für Entwickler
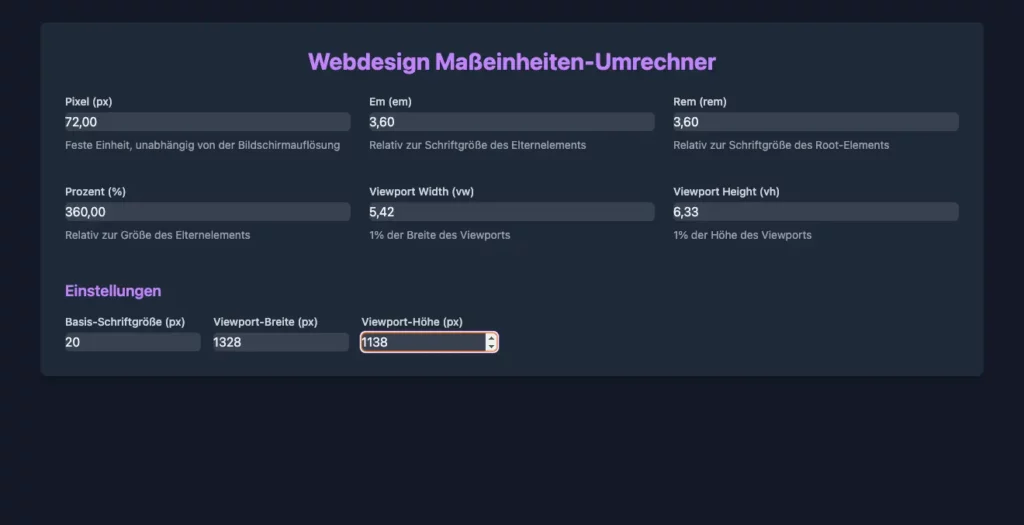
Jeder Webentwickler kennt die Herausforderung: Bei der Erstellung von responsiven Designs müssen verschiedene Maßeinheiten verwendet und untereinander umgerechnet werden. Unser neues Webdesign-Tool ermöglicht es, gängige Einheiten wie Pixel, em, rem, Prozent, Viewport Width (vw) und Viewport Height (vh) bequem zu berechnen. Das Tool wurde speziell dafür entwickelt, in Echtzeit zu arbeiten – sobald du eine Maßeinheit eingibst, werden die anderen automatisch umgerechnet.
Vorteile des Umrechnungstools
- Zeitsparend: Entwickle schneller, indem du komplexe Umrechnungen direkt auf der Website durchführst.
- Anpassbar: Passe die Basiswerte wie Schriftgröße oder Viewport an, um die Ergebnisse genau auf dein Projekt zuzuschneiden.
- Responsiv: Das Tool basiert auf Tailwind CSS und ist für alle Bildschirmgrößen optimiert – perfekt für Designer, die an verschiedenen Geräten arbeiten.
Wie funktioniert das Tool?
Unser Tool deckt die gängigen Maßeinheiten im Webdesign ab, die regelmäßig in CSS verwendet werden. Hier ist ein Überblick:
- Pixel (px): Die Standardmaßeinheit für feste Layout-Elemente.
em und rem: Relative Einheiten, die sich auf die Schriftgröße des Elternelements (em) bzw. des Root-Elements (rem) beziehen. - Prozent (%): Ideal, um Elemente flexibel und prozentual zur Containergröße zu gestalten.
- Viewport-Einheiten (vh, vw): Perfekt für responsive Layouts, die sich an die Bildschirmgröße anpassen.
Unser Umrechnungstool hilft Entwicklern und Designern, diese Einheiten problemlos in Abhängigkeit zueinander zu verwenden und zu konvertieren. Es erleichtert die Arbeit besonders bei der Erstellung von responsiven Webseiten, wo flexible Einheiten wie vw und vh eine zentrale Rolle spielen.
